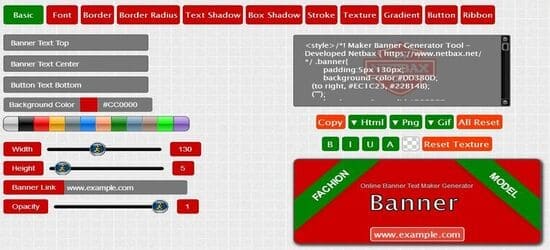
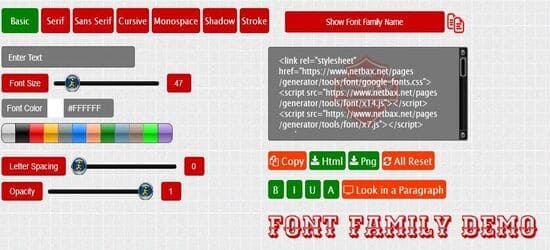
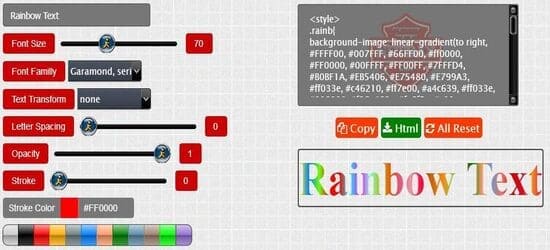
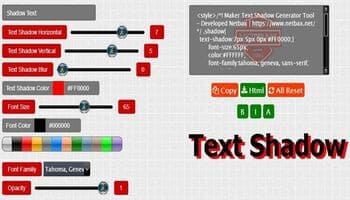
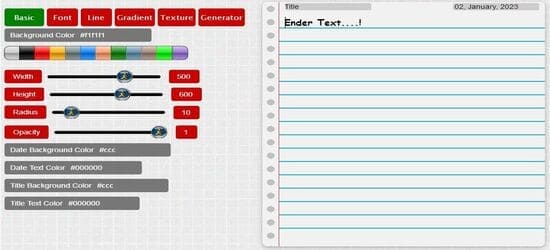
online 3d text generator
a free online 3D tool to create 3D typography. Quick and easy, this online tool helps you create the best text design possible with just a few clicks.It can be used for your company, to create a 3D text logos, or for art. This 3D text maker will only take you a few clicks to create the perfect 3D logo.